كيف تبني موقعك الإلكتروني على الإنترنت بنجاح؟ 6
(6) كيف تبني موقعك الإلكتروني على الإنترنت بنجاح؟
هذا الموضوع عبارة عن سلسلة (( كيف تبني موقعك الإلكتروني على الإنترنت بنجاح ))
تصفح وتابع :
أو أكمل الجزء السادس معنا هنا …
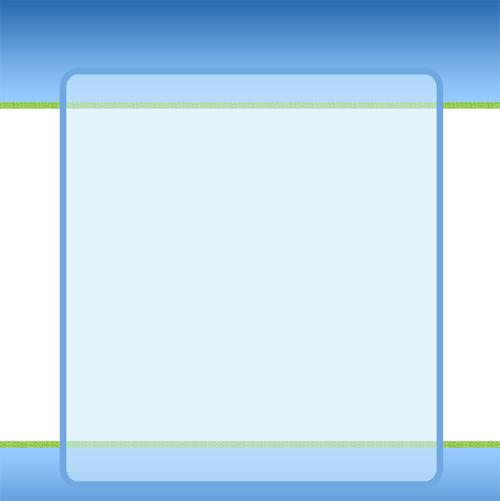
قمنا بالدرس السابق بهذا التصميم الخاص بستايل مدونة ووردبريس
في هذا الدرس سنشرح طريقة تقطيع التصميم وتركيبه في مدونة ووردبريس ليكون ستايل جاهز للإستخدام
بسم الله نبدأ
1/ التقطيع
هذا هو التصميم الذي قمنا بتصميمه
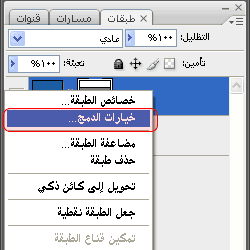
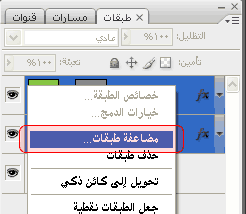
نقوماً أولاً بإخفاء طبقات النصوص مثل عنوان الموقع ( عبدالملك الثاري ) وعناوين المقالات … ألخ
وذالك عن طريق نافذة الطبقات بالضغط على صورة العين لتختفي
طبعاً لجميع الطبقات النصية وكذالك صورة الـ RSS مثلاً لأننا سنقطع الخلفيه
قم بعمل ذالك حتى يصبح التصميم في النهايه ليصبح كالتالي :
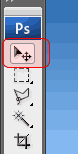
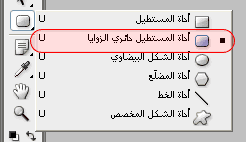
الأن قم بإختيار أداة التقطيع
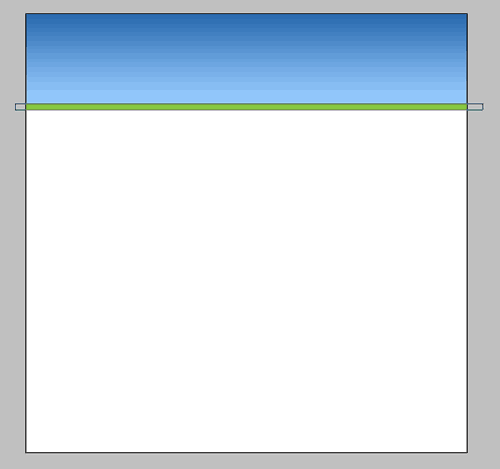
بعد ذالك قم بتحديد الجزء العلوي في وسط الصفحة , كالتالي : ( ستلاحظ ان الفوتوشوب يساعدك في تسهيل عملية التحديد بإختيار المربع بشكل اتوماتيكي وسلس جداً )
حيث هذه الصوره التي حددنها ستكون صوره مقطوعه في النهايه وتمثل صوره خلفيه للجزء العلوي , ولكن خلف هذه الصوره سيكون هناك خلفيه أخرى وهي الخلفية المتكررة أعلى الستايل لذالك نقص جزء بسيط من هذه الصورة حيث سنجعلها خلفيه متكرره في الأعلى
دائماً في الخلفيات المتكرره يجب ان نراعي الحدود والزخارف والنقشات فمثلاً لدينا في هذه الخلفيه نقشه بسيطه فيجب علينا ان نراعي قطع هذه الصورة بالشكل الصحيح ولتوضيح الصوره انظر للصورة التالية :
الأن سنأخذ جزء بسيط من التصميم يمثل خلفية المحتوى للصفحة حيث يحتوي على الحدود اليمنى واليسرى التي ستتمدد وتتكرر إلى أسفل التصميم على حسب طول صفحة الموقع وعلى حسب كثافة المحتوى , حيث سيكون ارتفاع هذه الصوره 1 بكسل فقط والعرض من بداية الحد حتى النهاية كالصورة التالية :
ونحدد بقية الصور كذالك مثل صورة خلفية عنوان القائمة الجانبية
ثم نحدد صورة الزخرفة الخاصة بخلفية عنوان المقالة
ثم نحدد الجزء السفلي من التصميم
ونفس ما عملنا بالجزء العلوي من التصميم نقوم بقص الخلفية المتكررة أفقياً كالتالي
ليصبح تقطيعنا في الأخير كالتالي
الأن راح نحفظ الصور اللي حددناها راح يقطعها لنا الفوتوشوب ,
هناك أجزاء من الصور راح يقطعها لنا الفوتوشوب كذالك مثل المربعات المنتشره في التصميم التي لم تحددها , لكن بعد ما نقوم بحفظ جميع الصور المقطعه سنقوم بإختيار الصور التي نريدها ومسح الصور التي لا نريدها بكل بساطه 
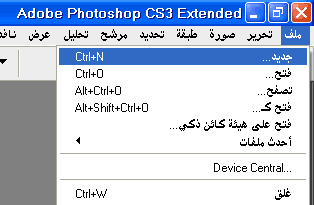
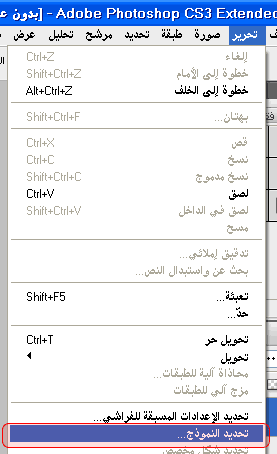
نكمل الموضوع , اختر File ثم Save For Web Or Devices كما في الصورة التالية
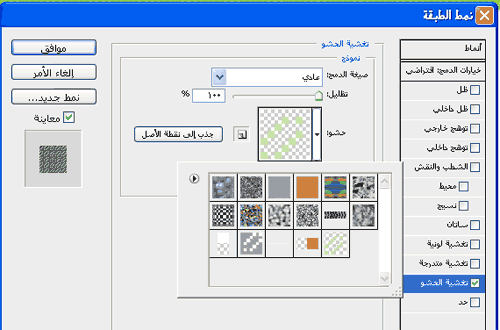
ستظهر لنا نافذة كبيرة , يمكننا عن طريقها تحديد كل صورة تم تقطيعها واختيار الإعدادات المناسبة لها فمثلاً الصور الكبيرة والتي فيه ألوان كثيره وتدرجات كثيره يجب ان تكون ذات صيغة JPG وبجودة 100% اما الصور التي تحتوي على الوان بسيطه من دون تدرجات وصور صغيره نجعلها GIF بعدد ألوان بسيط
هذه الخطوه خطوه مهمه جداً في تصميم المواقع تحديد اقل حجم ممكن مع طبعاً الحفاظ على الجودة
كما في الصور التالية :
في الأخير نضغظ على Save ستظهر لنا هذه النافذة , ننشأ مجلد جديد يكون اسم مجلد الستايل الذي تبنيه
نفتح المجلد نكتب images ثم نضغظ Save
الان تم تقطيع الستايل نتجه إلى المجلد الذي أنشأناه
نفتحه لنجد صور الستايل مقطعه  الان علينا ان نحدد الصور التي لا نريدها ونحذفها
الان علينا ان نحدد الصور التي لا نريدها ونحذفها
لتبقى لدينا فقط الصور التي نريد استخدامها في الستايل والتي حددناها سابقاً في الفوتوشوب
بعد ذالك قم بإعادة تسمية الصور حسب رؤيتك مثلاً
الصورة التي ستكون في أعلى المدونه التي هي images_04.jpg يمكنك تسميتها header.jpg
والصورة التي تكون الخلفيه لها بشكل متمدد التي هي images_2.jpg سمها header_bg.jpg
والصورة التي تكون أسفل المدونه والتي اسمها images_19.jpg سمها footer.jpg
والصورة التي تكون خلفيه لها والتي اسمها images_18.jpg سمها footer_bg.jpg
والصورة التي تمثل عنوان القائمه الجانبية التي اسمها images_14.gif سمها side_title_bg.gif
والصورة التي تمثل خلفية المحتوى والتي اسمها هنا images_08.gif سمها page_bg.gif
والصورة التي تمثل الزخرفه الخاصه بعنوان المقاله والتي باسم images_11.gif سمها title_bg.gif
الان علينا ان نأتي بملفات ستايل ووردبريس لكي ننشأ الستايل الخاص بنا وذالك بنسخ مجلد Default
داخل wp-content/themes/
يمكنك اخذها من مدونتك السابقه او تحميلها من ووردبريس http://ar.wordpress.org
وننقل ملفات الستايل من دون images داخل المجلد الذي انشأناه NiceeeStyle
2/ CSS & XHTML
الان نحذف الملف rtl.css داخل المجلد NiceeeStyle لأننا لا نحتاجه حيث سيكون جميع عملنا على الـ CSS في ملف style.css
الأن نفتح ملف style.css بأي برنامج تحرير
( فقط لكي نعمل إجراءات بسيطه وليس لكتابة الـ CSS ) هذه الإجراءات هي كتابة عنوان الستايل وبيانات تصميم الستايل , أولاً نقوم بحذف جميع أكواد الـ CSS
الأن بما اننا حذف الستايل بالكامل وسنبدأ بعمل تصميمنا الخاص سنقوم بتسمية التصميم بأسمنا
هذه المعلومات ستكون موجوده في لوحة تحكم المدونة
الأن نحفظ الملف ونغلقه
وننقل مجلدنا NiceeeStyle إلى المدونة داخل مجلد wp-content/themes
ثم ننتقل إلى لوحة تحكم المدونة ونختار قسم التصميم من أعلى القائمة ليظهر لنا الستايل الذي قمنا بنقله
راح نغير صورته في الأخير لكن اضغط على اسمه ستايل نايس
شكله حالياً Blank يعني فاضي بدون اي ستايل اضغط على تفعيل ستايل نايس عشان نفعله ثم اضغط تحرير القالب عشان نبدا نعدل على الـ CSS
راح نجد اول ما تضغط على تحرير القالب ملف style.css مفتوح , وطبعاً فاضي حالياً نبي نعدل على الـ XHTML فنروح لملف أعلى الصفحة
هذي الصورة للتوضيح
في ستايلنا ما نحتاج الـ div اللي بالآي دي headerimg لذالك راح نمسحه , ووننقل الـ div اللي بالآي دي page اسفل الهيدر بحيث راح نستخدمه في خلفية المحتوى كما في الصورة التالية
أحب اوضح لكم إذا فهمت التعامل مع الـ XHTML والـ CSS راح تقدر تصمم اي ستايل في العالم بكل سهوله
نكمل شرحنا
نروح لملف footer.php الخاص بأسفل الصفحة ونلقحه مثل الصوره التاليه اهم شي لا تنسون تسكيرة الـ div اللي بالآي دي page اللي سويناها في الهيدر وهي أول سطر في هذا الملف
الان نفتح ملف index.php اللي هو الصفحة الرئيسية , ونغير مثل اللي في الصورة , مجرد تغيير اماكن عشان نضبطها في نفس التصميم اللي سويناه مثلاً التعليقات نخليها فوق وبدال بواسطة نكتب المدون مثل ما سوينا في تصميمنا ومثل ما تم التخطيط عليه
بعد تنفيذ ما هو في الصورة السابقه سيصبح الكود كالتالي :
الأن ننتقل إلى ملف الستايل style.css ملف التنسيق
المشوار طويل وقد يكون معقد لبعض من لا يعرف الكثير عن CSS
نبدأ بسم الله
أولاً نكتب ستايل اول وسم لدينا وهو body كالتالي
body {
margin:0px;
background:url(images/header_bg.jpg) repeat-x;
}
margin معناتها المساحة الخارجية إفتراضياً راح من دون وضع 0 بكسل راح يكون هناك مسافه بين اي عنصر في الصفحة وحائط المتصفح إن صحت التسميه  لكن بوجود margin:0px تعني ان المساحة غير موجوده بين اي عنصر وحدود المتصفح
لكن بوجود margin:0px تعني ان المساحة غير موجوده بين اي عنصر وحدود المتصفح
background: هو الخاصية المتعلقه بالخلفية سواء كان لون او صورة , في حالتنا هذه لون الخلفيه هو الأبيض فلن نكتب اي شي فقط سنضع خلفيه صوره بعنوان images/header_bg.jpg بعد ذالك اضفنا repeat-x هذا معناه ان التكرار أفقي فقط وليس أفقي وعمودي فلذالك ستكون الخلفية بالطول فقط
الأن بعد حفظ الملف ستظهر لدينا خلفية علوية بالصورة التي اخترناها
نكمل الكود المتعلق بالـ CSS
انتهينا من الـ Body ننتقل إلى اللي بعده
مثلاً نبي نخلص من الجزء العلوي اللي هو الهيدر نكتب الآي دي الخاص بالهيدر وهو
#header {
}
نضيف صورة الخلفية الخاصة بالجزء العلوي من التصميم
#header {
background:url(images/header.jpg);
width:733px;
padding-right:30px;
height:218px;
margin:0 auto;
}
لو لاحظنا بأن الصورة header.jpg طولها الاساسي بالعرض 763 بكسل , واحنا كاتبين 733 بكسل ! ليش ؟ لأننا أضفنا padding الـ padding يعتبر من ضمن الطول الخاص بطول الوسم فـ padding-right يكون 30 بكسل و الطول 733 بكسل المجموع يساوي 763 بكسل وهكذا
لماذا وضعنا padding-right ? لكي نضبط مكان عنوان الموقع ويجب علينا وضع الإرتفاع لكي تظهر لنا صورة الخلفية كاملة وذالك بكتابة الـ Height
هناك نقطه أخيرة في هذا الوسم وهو margin:0 auto هذا السطر يعني توسيط الوسم في وسط الصفحة, هناك طريقه كتابه اخرى لكن هذه افضلها بحيث انها من المعايير القياسيه المعتمده كتابةً وجميع ما كتبت لكم في اكود هي خصائص سليمه تعمل في الفايرفوكس والإكسبلورر
ننتقل إلى الخطوة التالية
وقبل ان ننتقل إلى الخطوة التالية أود ان اوضح شيء دائماً في مجال تقطيع وتركيب الستايل يجب عليك ان تنتقل بين كود الـ XHTML و الـ CSS لكي تعرف أسامي الوسوم والآي دي تبعها فمثلاً
الجزء العلوي يحتوي على
<div id= »header »>
<h1><a href= »<?php echo get_option(’home’); ?>/ »><?php bloginfo(’name’); ?></a></h1>
<div class= »description »><?php bloginfo(’description’); ?></div>
</div>
انتهينا من الـ header وباقي h1 اللي داخل الهيدر وباقي كلاس description
بالنسبة لـ h1 هو الوسم الذي يحتوي على عنوان الموقع
وبالنسبه لكلاس description هو الوسم الذي يحتوي على النص الذي اسفل عنوان الموقع كجملة او شعار الموقع النصي
ننتقل إلى الـ CSS بكتابة الخصائص المتعلقة بوسم الـ h1 و الدسكريبشن
#header h1 {
margin:0px;
padding-top:25px;
}
#header h1 a {
color:#cee6ff;
}
#header h1 a:hover {
color:#ace15d;
}
الأن ماذا تعني هذه الأكواد
اول سطر هو وسم h1 الذي داخل #header لماذا وضعنا #header لماذا لم نستخدم h1 مباشرة كالتالي
h1 {
}
لأننا نريد تعديل h1 فقط الذي بداخل الهيدر وليس اي h1 آخر , فأحياناً في المقالات والمحتوى قد نكتب عنوان يتكون من الوسم h1 هكذا لن يتأثر لأنه ينطبق الستايل على h1 الذي بداخل header فقط
margin:0px كتبناها في h1 لان h1 بشكل إفتراضي يحتوي على مسافات كثيره ونحن لا نريد هذه المسافات المعقده فقط نريد المساحه التي نحددها فنكتب padding-top:25px لكي نظبط مكان عنوان الموقع ويكون هناك مسافه بين حدود المتصفح عنوان الموقع
قد يسأل شخص ويقول لماذا لم نكتب هذا الكود في داخل header مباشره وليس في h1 فأجيبه وأقول لا بأس بذالك فهناك عدة طرق أهم شي ان نصل إلى المطلوب وبطريقه صحيحة لا تسبب اي مشاكل
ننتقل إلى الجزء الثاني من h1 وهو الذي بجانبه الوسم a وهذا يعني الستايل الخاص بعنوان الموقع عندما يكون رابط او وصلة فسنحدد اللون بكتابة color: ثم رمز اللون المطلوب
وبعدها الجزء الثالث يوجد الوسم a مع :hover وهذا يعني عند مرور الفأرة على الرابط نفذ هذا الستايل وهو تغيير اللون قليلاً فقط
بعد تنفيذ هذا الكود وحفظه سترون بأن النتيجه اصبحت افضل لكن ليست كامله فلدينا مشوار طويل جداً جداً والله يكون بعونكم 
هناك بعض الستايلات التي تنفذ على جميع الوسوم المحدده في الستايل مثلاً في روابط ووصلات الستايل جميعها لديها خط اسفل النص من ضمنها عنوان الموقع فعندما نريد في جميع صفحات الستايل ان تكون الروابط بدون خط سفلي ننكتب هذا الكود
a {
text-decoration:none;
color:#3372b6;
}
بحيث يتم تنفيذ الستايل على الوسم <a> في اي مكان في الستايل بعدم وجود خط سفلي او اي زخرفه ويكون لون الرابط دائماً بالرمز الموضوع
هناك خاصيه اخرى نود ان نضيفها لوسم عام وهو وسم الصور img فعندما نضع على الوسم img رابط معين بشكل إفتراضي سيكون هناك حدود كبيره على الرابط وهي غير جميله نسبياً فنزيلها بشكل عام بكتابة الكود التالي
img {
border:none;
}
الأن نرجع للهيدر احنا خلصنا من h1 وباقي description
#header .description {
color:#cee6ff;
font-weight:bold;
}
اعتقد واضح جداً
كذا نكون خلصنا من الجزء العلوي بشكل اساسي ننتقل إلى الجزء السفلي
#footer {
width:763px;
height:121px;
background:url(images/footer.jpg);
margin:0 auto;
text-align:center;
}
#footer p {
margin:0px;
font-family:Tahoma;
font-size:9pt;
font-weight:bold;
padding-top:27px;
color:#3b7abf;
}
#footer p a {
color:#3b7abf;
}
#footer_bg {
background:url(images/footer_bg.jpg);
}
شرحنا معضم الأكواد اللي هنا سابقاً وواضح جداً
فبعد كتابة الكود السابق الخاص بالفوتر كذا تكون انتهيت من الفوتر بشكل كامل كتصميم مثل ما احنا عملناه بالفوتوشوب ممكن تكون بالنسبه لك سهله كذا لكن لما تصمم ستايل خاص اخر ياخذ وقت على بال ما تحدد الخصائص اللي تبي تختارها عشان يضبط معك الستايل غير كذا يعتمد الـ CSS على حسب تعقيد التصميم او بساطته
الأن تقريباً خلصنا الهيدر بشكل أساسي والفوتر بشكل نهائي ننتقل إلى محتوى الصفحة بداية بالخلفيه الخاصه بها وتوسيطها
مثل ما تذكرون احنا نقلنا الـ div اللي له الآي دي page بعد الهيدر وينتهي قبل الفوتر فهو يعتبر الوسم الخاص بمحتوى المدونة
فنكتب الكود
body #page {
width:738px;
padding-right:25px;
background:url(images/page_bg.gif);
margin:0 auto;
padding-top:10px;
padding-bottom:10px;
}
اول شي يمكن تستغرب ليش وضعت اول شي body وليس #page فقط , انا جربت #page اول شي بدون اي سبب ما رضى يتنفذ الكود ليش ما ادري لكن احياناً في عالم الكمبيوتر تجيك اشياء مالها معنى وغريبه ماكانت تصير لك اول حتى اني جربت الكود باستخدام #page فقط بدون body في برنامج تحرير خاص واشتغل طبيعي لكن في المدونة ما رضت معي فالحلول اللي جربتها واشتغلت معي اني اضع body قبل الآي دي وهو الوسم الذي يحتوي على الوسم آي دي page او اغير اسم page عموماً اذا اشتغلت معاكم #page من دون body ممتاز او استخدم هالطريقه او غير الآي دي مثل ما تحب اهم يشتغل عندك
انا قد واجهتني مشاكل غريبه مثلاً ستايل وسم معين ما رضى يشتغل اذا كتبته في مكان معين لكن اذا نقلته إلى مكان آخر في نفس الملف اشتغل !
عموماً نكمل الموضوع
الان داخل المحتوى يوجد هنا المقالات والقائمة الجانبية , راح تلاحظ انها صايره تحت بعض واحنا نبيها تكون جمب يعض
الطريقه كالتالي
الوسم الخاص بالمقالات راح تلاحظ اسمه content في ملف الصفحة الرئيسية فنبدأ فيه بالتالي في ملف التنسيق
#content {
float:right;
width:471px;
}
فيه خاصيه جديده هنا ما شرحناها في اي من الخصائص السابقه وهي خاصية float هذه الخاصيه تجعل الوسم يكون كالنص بحيث اي وسم بعده راح يكون بجانب هذا الوسم لأنه float وليس اسفله بشرط ان يكون الذي بعده ايضاً يحمل خاصية float او هو اساساً نص او اي عنصر يكون inline يعني يسمح ان يكون في نفس السطر اما الوسوم التي لا تسمح تكون block اي انها تأخذ العرض كامل لوحدها
حالياً أضفنا float على content وراح نضيف float على القائمه الجانبيه لكي تصبح المقالات والقائمة الجانبيه جنب بعض
والكود الخاص بالقائمة الجانبية كالتالي :
#sidebar {
float:right;
width:226px;
margin-right:15px;
border-right:1px #70a7e1 solid;
padding:10px;
}
دائماً حط في بالك إذا استخدمت float عشان اي عنصر بعده يجي جمبه بعد نهاية مكان العناصر اللي تبيها خلاص توقف يعني ما يكون جمبه شي لازم تضيف كود clear يعني يوقف عملية الـ float بحيث ان اي وسم آخر يصير تحت الوسم اللي يحتوي على float ويكون بشكل متناسق
فمثلاً بعد الـ content وال sidebar نبي نوقف الـ float ونضع هذا الكود بعدهما , وافضل مكان هو في الفوتر بحيث انه قبل ما نسكر الوسم آي دي page نضع كود الـ clear كالتالي
<div class= »clear »></div>
</div>
<div id= »footer_bg »>
<div id= »footer »>
<p>
<?php bloginfo(’name’); ?> مدار بواسطة
<a href= »http://arabic.wordpress.net »>ووردبريس المعرب</a>
<br /><a href= »feed:<?php bloginfo(’rss2_url’); ?> »>خلاصة التدوينات</a>
- <a href= »feed:<?php bloginfo(’comments_rss2_url’); ?> »>خلاصة التعليقات</a>
<!– <?php echo get_num_queries(); ?> عملية. <?php timer_stop(1); ?> ثانية. –>
</p>
</div>
</div>
<?php wp_footer(); ?>
</p>
</div>
</div>
<?php wp_footer(); ?>





































































































































new launch 10:44 le septembre 30, 2011 Permalien |
Great post here, thought I could learn more from new condo launch but I can learn more from here.